※ 웹사이트에 ASP.NET AJAX 사용할 수 있게 설정
웹사이트에 AJAX를 사용가능하게 설정하는 데에는 Visual Studio의 버전에 따라 달라진다.
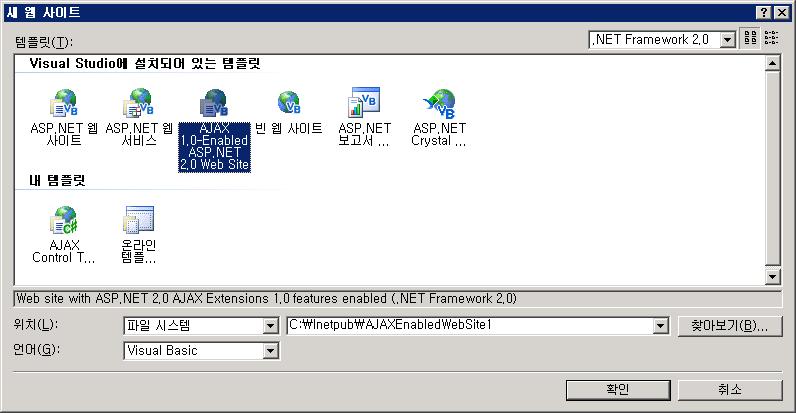
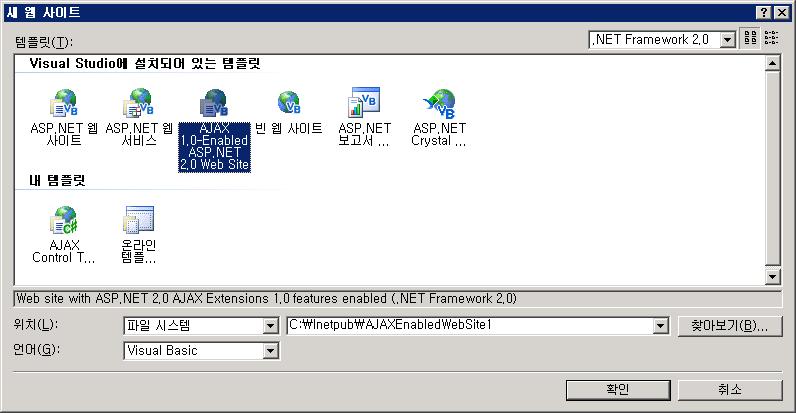
일단 Visual Studio 2008 버전에서는 AJAX를 사용할 수 있게
그림에서 보는 것처럼 템플릿이 추가되어 있다.

AJAX1.0-Enabled ASP.NET 2.0 Web Site 템플릿으로 웹사이트 프로젝트를 생성하면
따로 설정을 해줄 필요없이 AJAX 기능을 사용할 수가 있다.
저 템플릿은 ASP.NET Extensions 1.0 버전이고 .NET Framework 2.0 버전에서 사용된다.
현재는 AJAX Library가 3.5버전까지 나와있고 .NET Framework 3.5버전에서 사용 가능하다.
라이브러리 다운로드는
http://www.asp.net/ajax/downloads/ 에서 다운로드가 가능하고 다른 내용도 살펴볼 수 있다.
이렇게 2008 버전에는 별다른 설정없이 바로 사용이 가능해서 편리하게 사용이 가능하다.
Visual Studio 2005 버전에서 AJAX 기능을 사용하기 위해서는 위 사이트에서
ASP.NET Extensions 1.0을 다운받아 설치를 하면 프로젝트 만들기에 해당 템플릿을 선택이 가능하다.
설치가 안되어있으면 2005버전에서는 템플릿을 선택을 할 수가 없다.
그리고 도구상자에서 AJAX와 관련된 컨트롤을 사용하기 위해서는
첨부파일의 ASP.NET AJAX Control Toolkit을 다운받아서 설치를 하면
도구상자에 AJAX 관련 컨트롤들이 추가되어 사용이 가능하다.
각 컨트롤에 대한 샘플은 다음 사이트에서 확인 가능하니 적용하기 전 확인 후 적용하면 된다.
ASP.NET AJAX Control Toolkit 샘플 페이지 보러 가기
그런데 AJAX1.0-Enabled ASP.NET 2.0 Web Site 템플릿이 아닌
일반 웹사이트로 이미 웹사이트를 만든 경우에는 web.config의 설정을 직접 수정을 해주어야 한다.
web.config의 설정 수정 내역은
ASP.NET Extensions의 버전이 변경되면 그에 맞게 web.config의 설정 내 관련 설정 부분의 버전도
같이 변경을 해주어야 버전 변경에 따른 오류 사항을 막을 수 있다.
그리고 AJAX 기능을 사용하기 위해 또 하나 추가해줘야할 부분은
AJAX 기능을 사용할려는 페이지에 다음 코드를 필수적으로 추가해줘야 원하는 기능을 사용할 수 있다.
<asp:ScriptManager ID="ScriptManager1" runat="server" />
위 코드는 반드시 FORM 태그 내에 존재해야 한다.
* 이 포스트는 blogkorea [블코채널 : 프로그램에 대한 개발팁 및 유용한 정보 공유합시다.] 에 링크 되어있습니다.
웹사이트에 AJAX를 사용가능하게 설정하는 데에는 Visual Studio의 버전에 따라 달라진다.
일단 Visual Studio 2008 버전에서는 AJAX를 사용할 수 있게
그림에서 보는 것처럼 템플릿이 추가되어 있다.

AJAX1.0-Enabled ASP.NET 2.0 Web Site라고 템플릿이 추가되어있다.
AJAX1.0-Enabled ASP.NET 2.0 Web Site 템플릿으로 웹사이트 프로젝트를 생성하면
따로 설정을 해줄 필요없이 AJAX 기능을 사용할 수가 있다.
저 템플릿은 ASP.NET Extensions 1.0 버전이고 .NET Framework 2.0 버전에서 사용된다.
현재는 AJAX Library가 3.5버전까지 나와있고 .NET Framework 3.5버전에서 사용 가능하다.
라이브러리 다운로드는
http://www.asp.net/ajax/downloads/ 에서 다운로드가 가능하고 다른 내용도 살펴볼 수 있다.
이렇게 2008 버전에는 별다른 설정없이 바로 사용이 가능해서 편리하게 사용이 가능하다.
Visual Studio 2005 버전에서 AJAX 기능을 사용하기 위해서는 위 사이트에서
ASP.NET Extensions 1.0을 다운받아 설치를 하면 프로젝트 만들기에 해당 템플릿을 선택이 가능하다.
설치가 안되어있으면 2005버전에서는 템플릿을 선택을 할 수가 없다.
그리고 도구상자에서 AJAX와 관련된 컨트롤을 사용하기 위해서는
첨부파일의 ASP.NET AJAX Control Toolkit을 다운받아서 설치를 하면
도구상자에 AJAX 관련 컨트롤들이 추가되어 사용이 가능하다.
각 컨트롤에 대한 샘플은 다음 사이트에서 확인 가능하니 적용하기 전 확인 후 적용하면 된다.
ASP.NET AJAX Control Toolkit 샘플 페이지 보러 가기
그런데 AJAX1.0-Enabled ASP.NET 2.0 Web Site 템플릿이 아닌
일반 웹사이트로 이미 웹사이트를 만든 경우에는 web.config의 설정을 직접 수정을 해주어야 한다.
web.config의 설정 수정 내역은
ASP.NET Extensions의 버전이 변경되면 그에 맞게 web.config의 설정 내 관련 설정 부분의 버전도
같이 변경을 해주어야 버전 변경에 따른 오류 사항을 막을 수 있다.
그리고 AJAX 기능을 사용하기 위해 또 하나 추가해줘야할 부분은
AJAX 기능을 사용할려는 페이지에 다음 코드를 필수적으로 추가해줘야 원하는 기능을 사용할 수 있다.
<asp:ScriptManager ID="ScriptManager1" runat="server" />
위 코드는 반드시 FORM 태그 내에 존재해야 한다.
* 이 포스트는 blogkorea [블코채널 : 프로그램에 대한 개발팁 및 유용한 정보 공유합시다.] 에 링크 되어있습니다.
[ASP.Net2.0 관련 글모음]
2008/07/29 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView RowSpan 적용예제
2008/08/01 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView 행 추가하기
2008/08/01 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView 웹 서버 컨트롤에 바인딩된 행에 대한 대량 업데이트 수행
2008/08/11 - [프로그래밍/ASP .Net] - [ASP.Net2.0] 마스터 페이지 사용시 Request 문제
2008/08/11 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView를 Excel 출력하기
2008/08/12 - [프로그래밍/ASP .Net] - [ASP.Net2.0] XML 문서 만들기 & 이미지 문서 만들기
2008/08/26 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView에서 사용하는 이벤트들 정리
2008/07/29 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView RowSpan 적용예제
2008/08/01 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView 행 추가하기
2008/08/01 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView 웹 서버 컨트롤에 바인딩된 행에 대한 대량 업데이트 수행
2008/08/11 - [프로그래밍/ASP .Net] - [ASP.Net2.0] 마스터 페이지 사용시 Request 문제
2008/08/11 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView를 Excel 출력하기
2008/08/12 - [프로그래밍/ASP .Net] - [ASP.Net2.0] XML 문서 만들기 & 이미지 문서 만들기
2008/08/26 - [프로그래밍/ASP .Net] - [ASP.Net2.0] GridView에서 사용하는 이벤트들 정리
 AjaxControlToolkit.zip
AjaxControlToolkit.zip